jqueryでclickイベントはよく使われているメソッドですね。ページ中でのあるエレメントをクリックされたときの処理です。PCサイトであれば、普通は正常に挙動しますが、スマートフォンやモバイルの場合、何かの不具合が引き起こすことは実際の作業中であいました。
簡単に言うと、
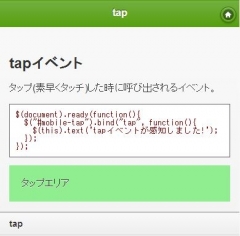
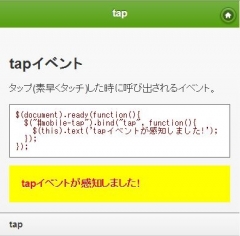
グリーンのエリアをタップ(tap)すると⇒⇒⇒⇒⇒⇒
それ以外、jquery Mobileでもう一つ特別で用意されてるイベントがあります、それはtapholdです。(長い押し)時のイベントです。
今後使うかもしれない。メモする。
簡単に言うと、
PC上でclickとtap両方は問題なく動きます。 スマホの場合、clickイベントは不安定です。そのため、スマホ開発の際、なるべくtapメソッドを使うのはお勧めです。tapイベントとしての一番簡単なサンプル:
グリーンのエリアをタップ(tap)すると⇒⇒⇒⇒⇒⇒
それ以外、jquery Mobileでもう一つ特別で用意されてるイベントがあります、それはtapholdです。(長い押し)時のイベントです。
今後使うかもしれない。メモする。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Jquery mobileでのtapとtapholdイベント試験</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header">
<h1>Jquery tap and taphold event test</h1>
</div>
<div data-role="content">
<p>メッセージ:</p>
<p id="msg"></p>
<div data-role="fieldcontain">
<input type="button" name="testId" id="testId" value="tap or taphold HERE" />
</div>
</div>
</div>
<script type="text/javascript">
$('#home').live('pagecreate',function(){
$('#testId').live('tap',doAction);
$('#testId').live('taphold',doAction2);
});
function doAction(){
$('#msg').text($(this).attr('id') + "にタッチした(event=tap)");
}
function doAction2(){
$('#msg').text($(this).attr('id') + "を長押しした(event=taphold)");
}
</script>
</body>
</html>






コメントする